I found a nice extension for Chrome to resize the browser window to test your web app in different resolutions, and thought I'll share it.
https://chrome.google.com/extensions/detail/idhfcdbheobinplaamokffboaccidbal
Browser resizing extension for Chrome
0 comments Filed Under: Google Chrome
Floating div solved
In a previous post I had some issues with floating divs. I asked a CSS guru, and all that I had to do was set the height attribute on the floating divs to get it behaving as expected.
Thanks darkelf!
0 comments Filed Under: ASP .Net, CSS, HTML
Have I gone mad?
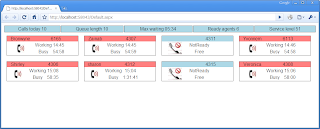
I'm busy putting together a web-based wallboard for a callcentre, and suddenly my prototype started going crazy. I'm doing all the layout with CSS, and it worked very well, until suddenly, it went crazy.
Before:
After:
As you can see, the floating divs are going horribly wrong. What did I change? The only change was to add a font-family attribute to the body class in the stylesheet, like this:
body
{
font-family: Verdana, Arial;
}
Can any CSS or HTML guru explain to me why this happens? If I take away Verdana and leave Arial, it works in Chrome, I have to remove the whole font-family line for it to work in IE7.
Awaiting your comments...
0 comments Filed Under: ASP .Net, CSS, HTML